PC6之前发布了apng格式的几个动态图,效果很好,比gif动态图在色彩和细节表现力上强太多了,因为gif图只有256色,而apng动态图是24位全彩的。在色彩表现上不失真。
目前只有少数软件和浏览器支持apng图片,但作为高清动态图粉来说,细节和色彩才是全部,下面为有同样爱好的朋友提供下简单制作apng动态图的教程。
用到的软件有:
1,GIF Movie Gear。这个软件是制作apng和gif图片的首选,支持avi视频及很多格式图片的导入。
| 软件名称: | gif动画制作软件(GIF Movie Gear)V4.3.0汉化版 |
| 软件大小: | 928KB  |
| 下载地址: | http://www.pc6.com/softview/SoftView_29513.html |
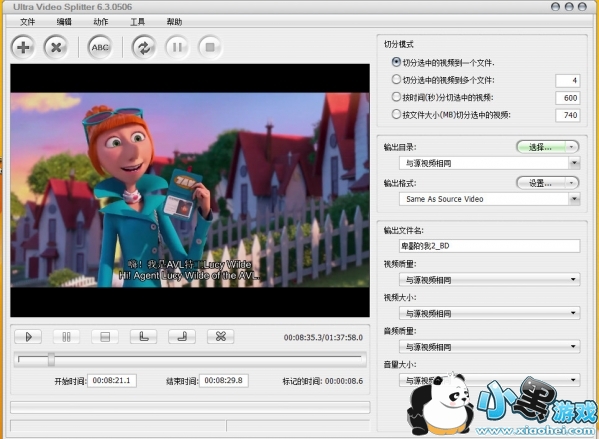
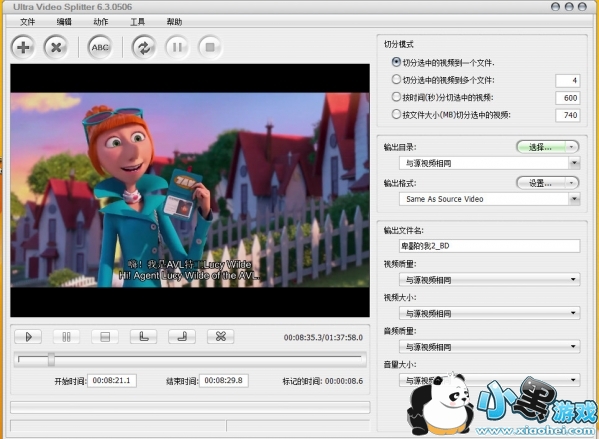
2,Ultra Video Splitter一个很牛的视频切割软件,选这个软件主要是自己从视频内导出图片的习惯,如果你喜欢其他的导出图片方法,那么这个软件就不需要选了。
| 软件名称: | 视频分割软件(Ultra Video Splitter)6.4.1010 绿色中文版 |
| 软件大小: | 11.5M  |
| 下载地址: | http://www.pc6.com/softview/SoftView_11580.html |
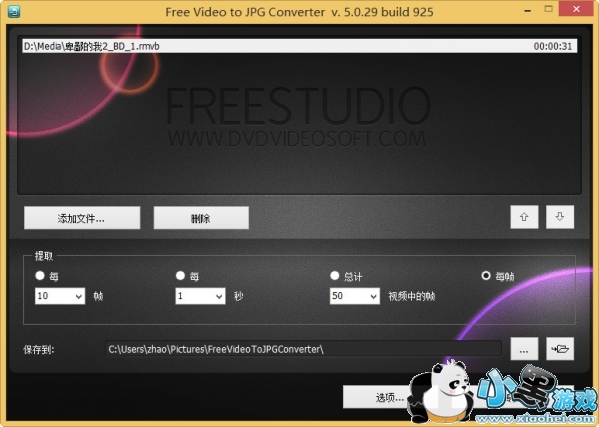
3,Free Video to JPG Converter 一个很不错的把视频导出每一帧图片的软件。
| 软件名称: | 视频导出图片软件(Free Video to JPG Converter)5.0.40.514免费中文版 |
| 软件大小: | 30.8M  |
| 下载地址: | http://www.pc6.com/softview/SoftView_112590.html |
4,XnView 一个支持图片格式非常多的看图软件,反正到现在除了这个外,我还没发现别的可以浏览apng动态图的看图软件。
| 软件名称: | xnview中文版v2.37绿色版 |
| 软件大小: | 20.2M  |
| 下载地址: | http://www.pc6.com/softview/SoftView_39083.html |
5,火狐浏览器 这个就不需要多说了,对apng动态图支持非常好。
| 软件名称: | Firefox(火狐浏览器)v54.0.1官方正式版 |
| 软件大小: | 45.5M  |
| 下载地址: | http://www.pc6.com/softview/SoftView_11915.html |
以上软件在pc6都可以很快捷地下载。
首先我们要把视频导出图片,有很多方法,比如各种播放器的连续截图等,如果你有自己喜欢的方法,那么跳过这个步骤,直接看下面的apng动态图制作
就可以了,每个人的习惯不同,我自己更喜欢这个方法。
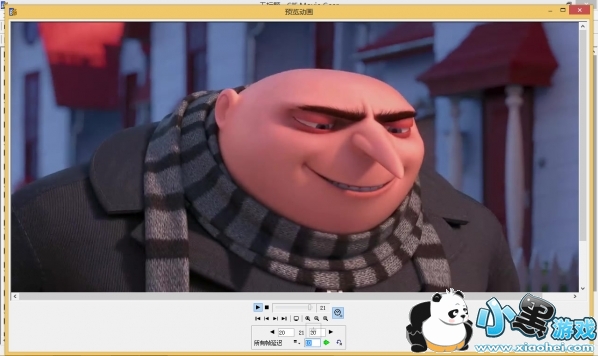
1,打开UltraVideoSplitter,导入视频文件,拉动进度条,选择视频切割的开始和结束时间,然后开始切割,这个软件很容易上手,不做过多介绍了。

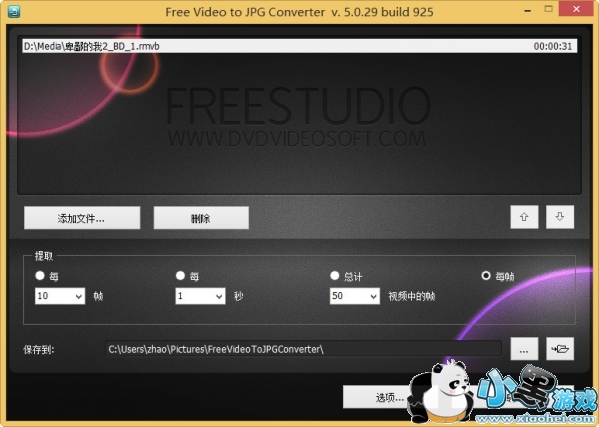
2,打开Free Video to JPG Converter,导入切割好的视频文件,选择每帧,然后点转换,同样的,这个软件也很容易上手,也不多介绍了。

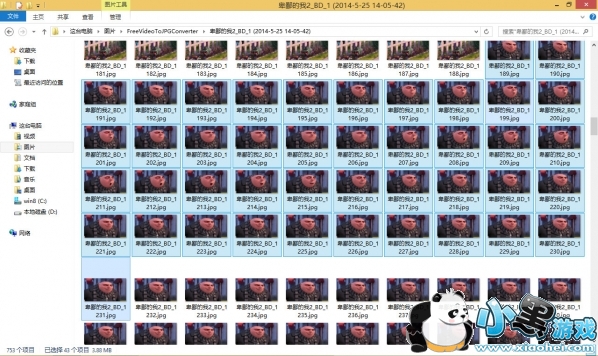
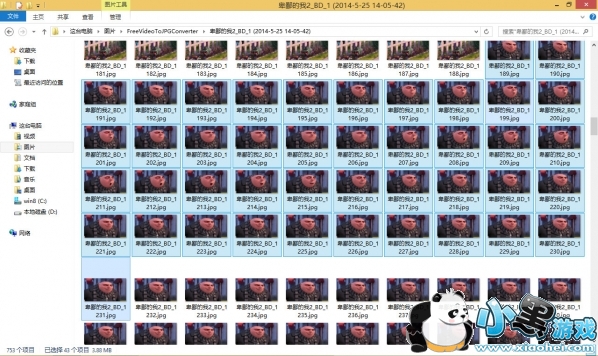
3,打开转换好图片的文件夹,用看图工具选择图片,这里要说明下,为什么用这么笨的方法选择将来要生成的动画用到的每帧图片,因为我想要视频的每一帧,自己选择要的和不要的,这样是为了更完美的体现出动画画面的完美。不追求这个的可以不用这么复杂,随便节选几帧就可以了。


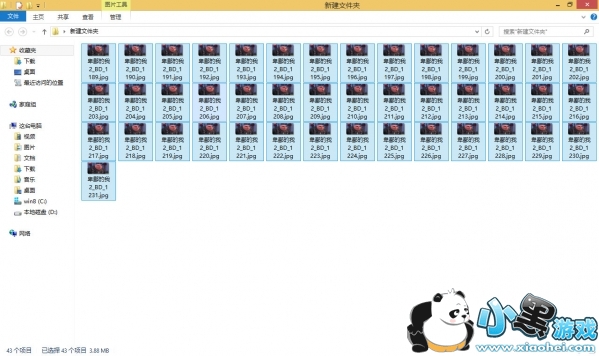
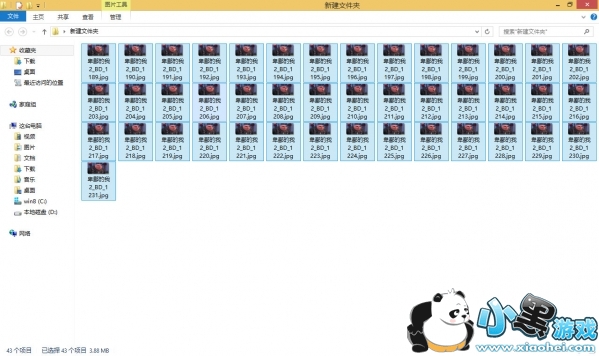
4,把选好的图片放到一个新的文件夹,主要是为了操作方便。

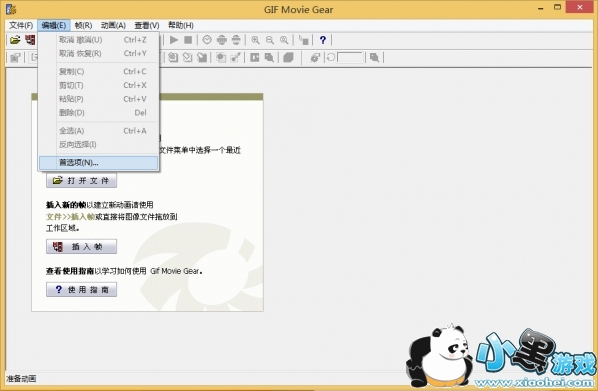
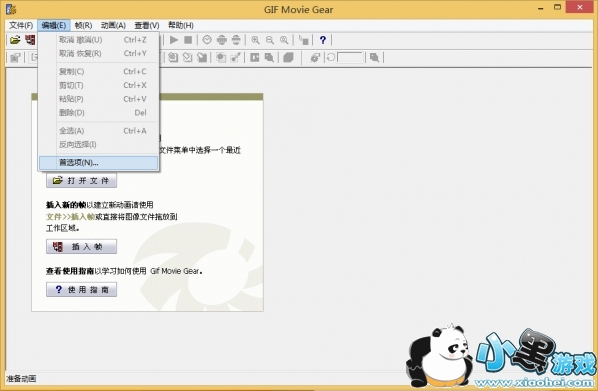
5,打开GIF Movie Gear这个软件,在制作前有些选项先设置下。
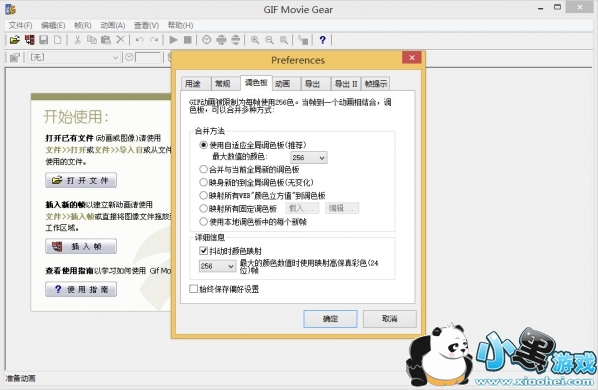
点编辑,点首选项。

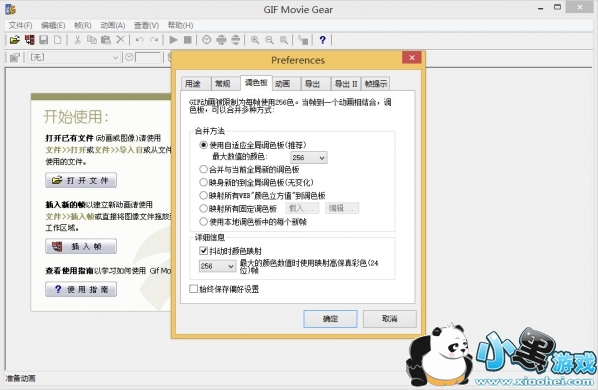
点调色板,勾选抖动时颜色映射,这个是为了制作gif动态图用的。

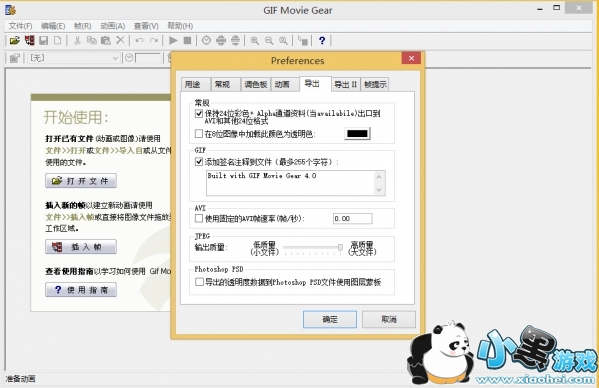
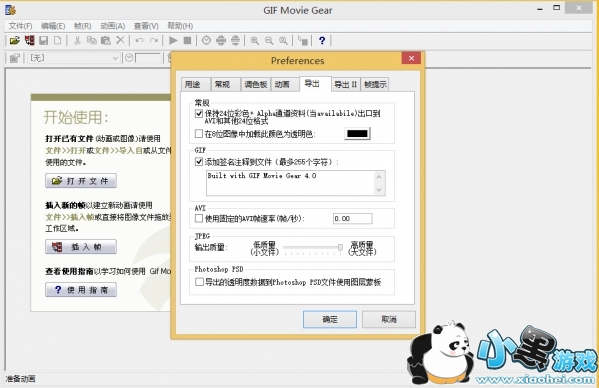
点导出,勾选保持24位彩色,,,,,,这个选项,这是为了制作apng用的。

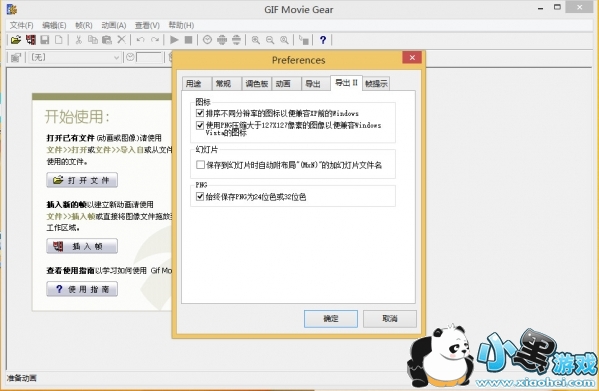
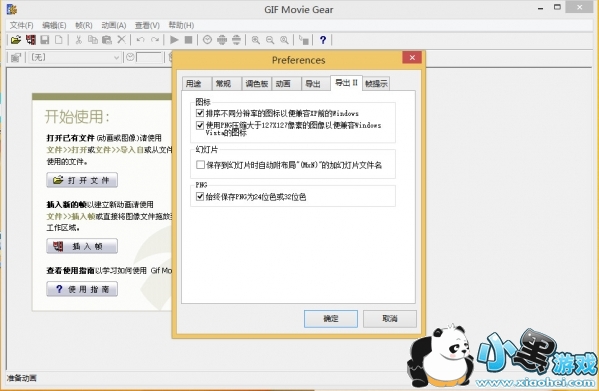
点导出2 勾选始终保存png为24位色

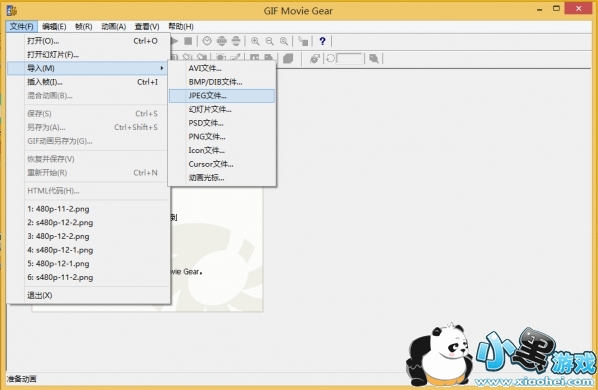
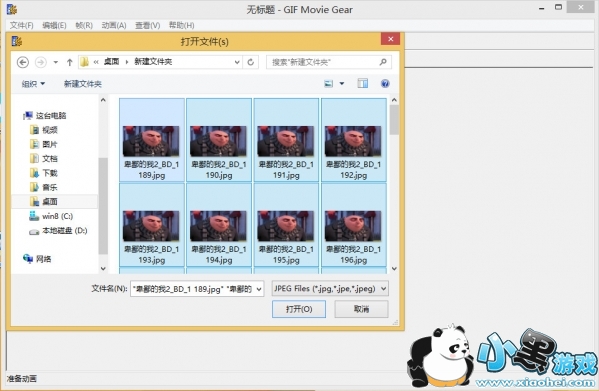
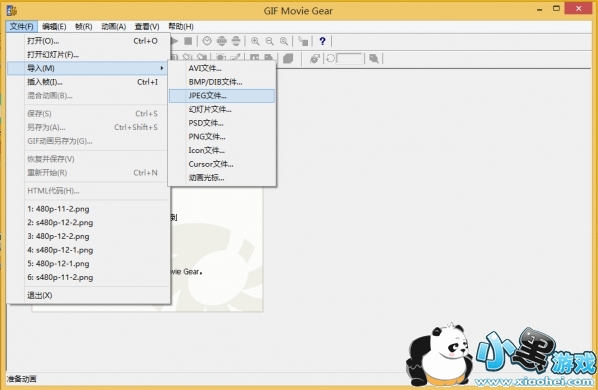
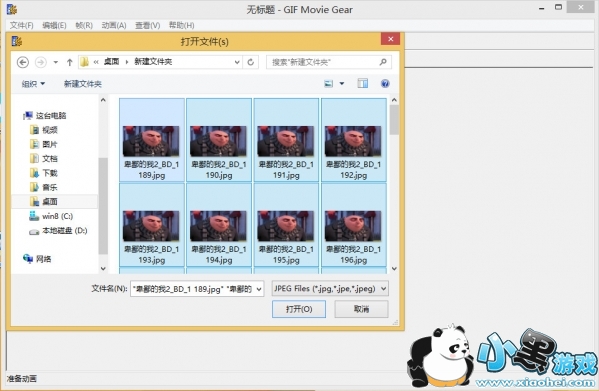
然后文件,点导入,选则你的素材图片格式,导入图片。


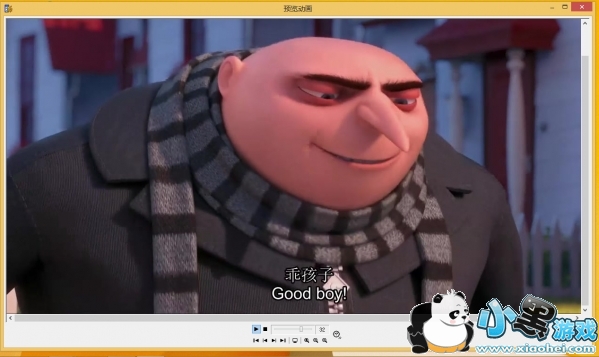
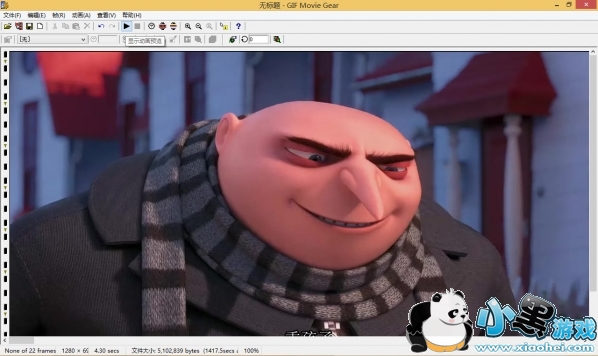
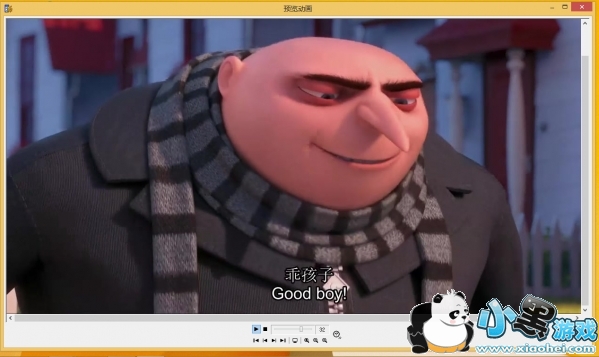
导入好图片后,软件开始预览动画效果,

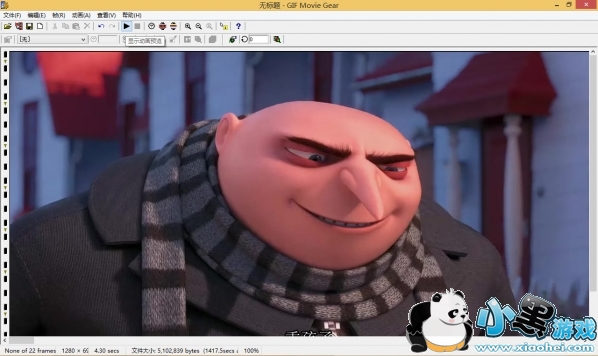
帧数太多了,这样生成的图片过大,减少一些帧数吧,不在乎图片大小的可以忽略这个步骤,点动画,点减少帧数。

在每次删除帧数这里,选择合适的数字,至于多少合适,根据图片素材的多少,自己选择。

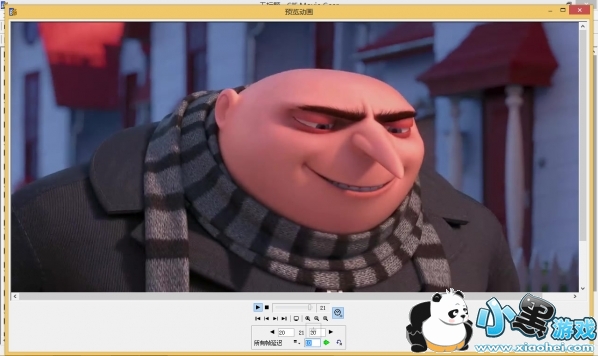
然后点显示动画预览这个图标,预览下动画。

点时钟那个图标,设置合适的帧延迟时间,点绿色箭头保存时间。

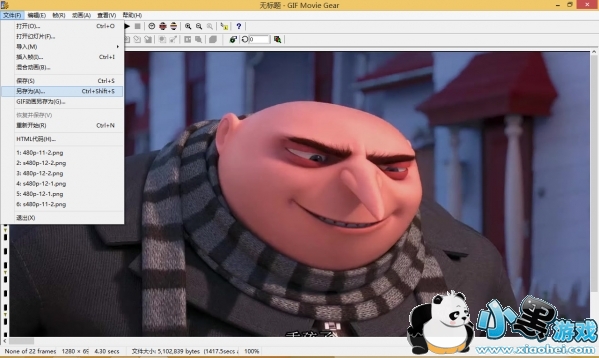
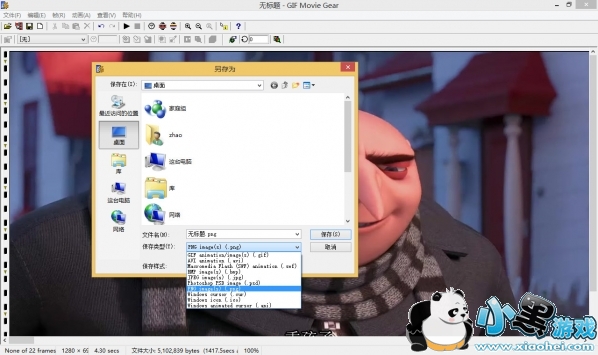
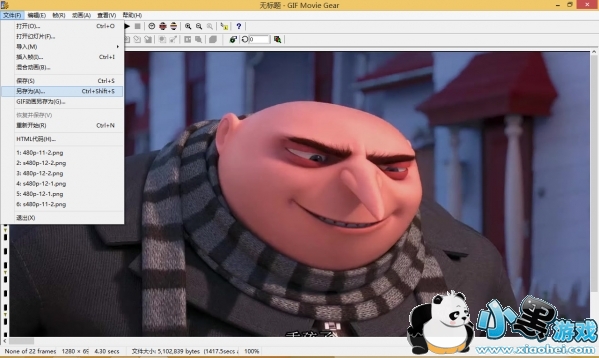
这样一个简单的动态图就处理好了,导出动画吧,点文件,点另存为。

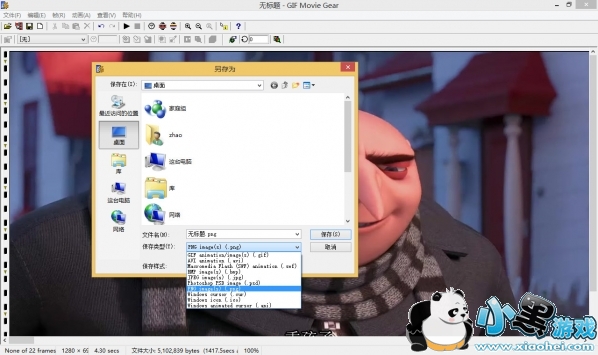
选择png那个格式,保存。

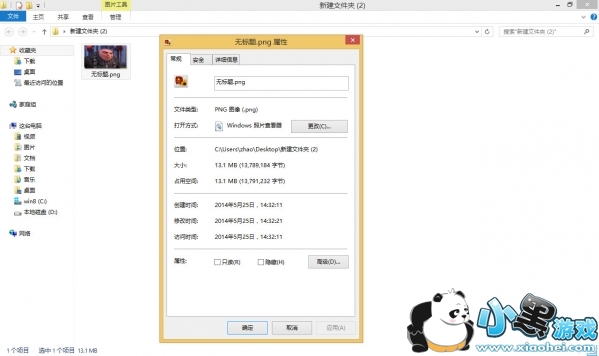
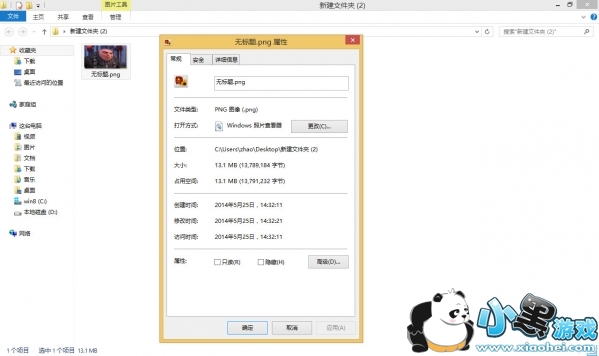
看,生成的原始尺寸动画有13.1兆。是不是太大了。不在乎大小的就这样就可以了。

生成动画成功,用火狐浏览器打开浏览,或者用XnView这个看图软件浏览。

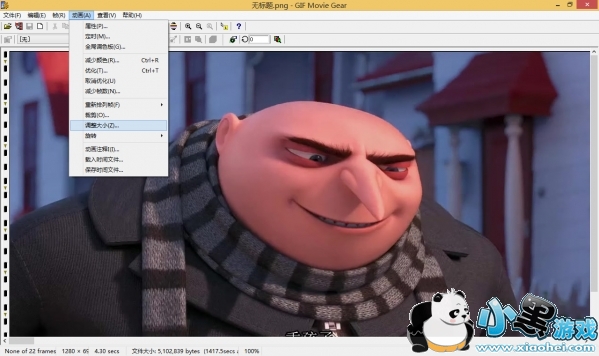
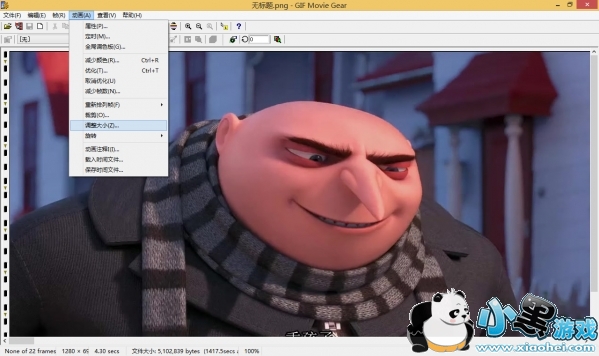
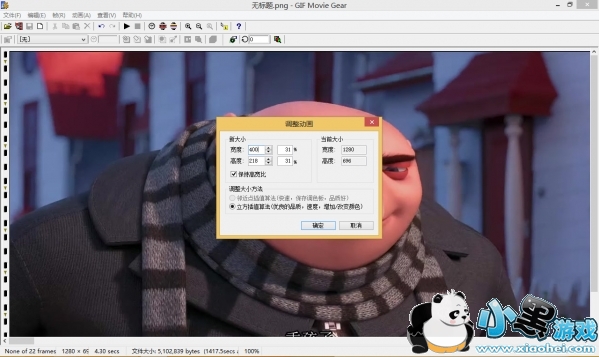
如果闲动画体积太大,那么在导出动画前,可以调整生成动画的尺寸,点动画,点调整大小。

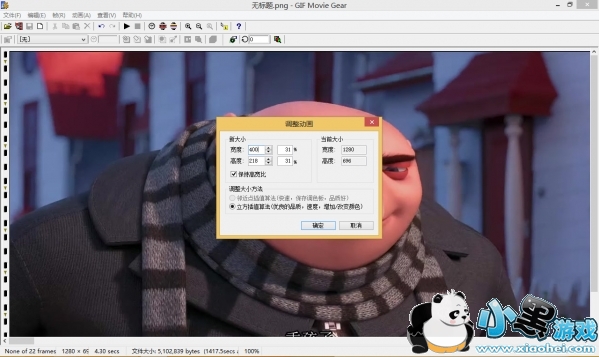
在这里输入合适的大小,可以是像素数,也可以是百分比。然后在选择输出动画。

这里说明下,apng在不支持它的浏览器或者看图软件面前,只显示第一帧,所以看到的就是静态图,利用这个原理,我们可以把第一帧图片放上一个自己喜欢的图片,起到伪装的目的。
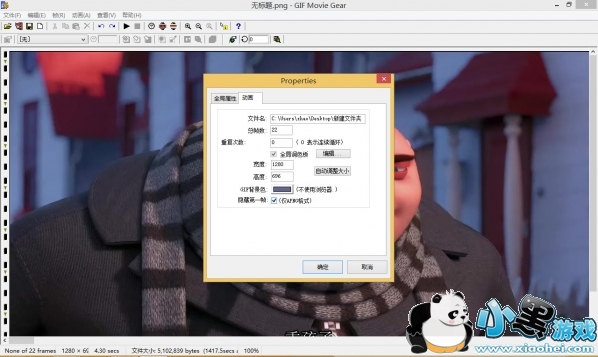
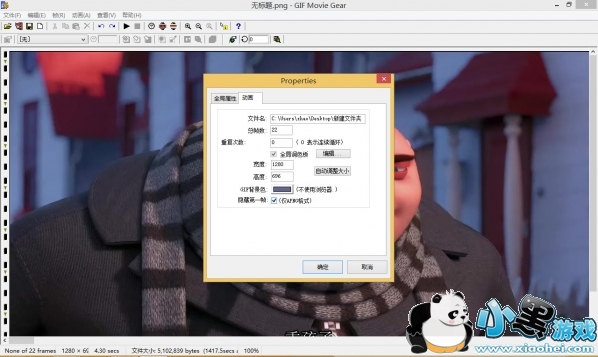
点动画,点属性,在动画标签里,勾选隐藏第一帧,然后输出就可以了,这个时候在支持apng动画软件或者浏览器里显示的就是动画,在不支持的软件或者浏览器里,显示的就是静态图片。

生成gif的方法大同小异,自己摸索下吧。
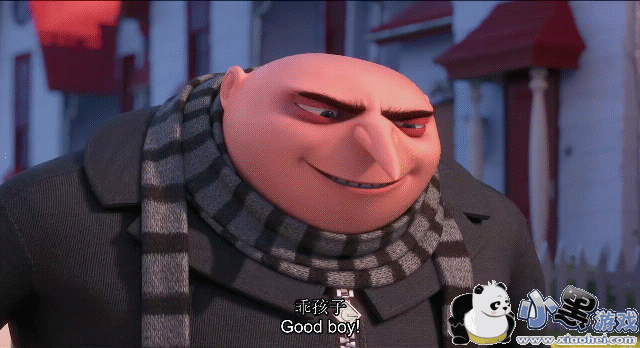
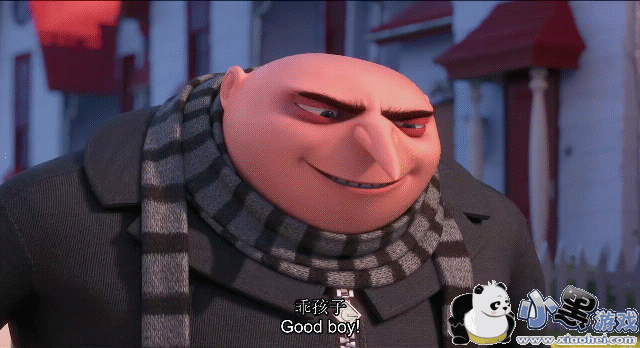
下面是生成动画的演示。看下apng和gif的差距吧。
原始尺寸的apng 13.1MB

缩小尺寸的apng 4.8MB

缩小尺寸的gif 2.93MB

同样尺寸的apng动态图和gif动态图比较,apng的优点是清晰,细节和色彩不失真,缺点是体积比gif大好多,一个网页内不能容纳太多的apng动态图,否则对网速慢的高清粉来说,那就是灾难,所以,一个帖子内最好10个左右缩小尺寸的图片比较好,原始尺寸的更加适合本地浏览,而不适合放到网页内。
Tags:
责任编辑:小黑游戏
 AR全防框架软件永久免费版手机端安装17.7 |02-27
AR全防框架软件永久免费版手机端安装17.7 |02-27 同城约会吧社交软件v16.5.0无广告版157.7 |02-27
同城约会吧社交软件v16.5.0无广告版157.7 |02-27 BOSS校长app最新v4.5.7安卓版手机安装45.49 |02-27
BOSS校长app最新v4.5.7安卓版手机安装45.49 |02-27 火星瓦瓦数字藏品交易平台最新v1.0.14手机版安装15.8 |02-27
火星瓦瓦数字藏品交易平台最新v1.0.14手机版安装15.8 |02-27 好奇绘本软件v1.0.0永久免费版安装包11.10 |02-26
好奇绘本软件v1.0.0永久免费版安装包11.10 |02-26 爱玩实时变声器v3.0纯净无广告版安装包56.5 |02-26
爱玩实时变声器v3.0纯净无广告版安装包56.5 |02-26 OpenAI最新模型sora手机版v1.0极速安装100 |02-25
OpenAI最新模型sora手机版v1.0极速安装100 |02-25 Hay全球交友app手机客户端在线安装116 |02-25
Hay全球交友app手机客户端在线安装116 |02-25 全能答题手学习软件手机版免费安装43.7 |02-25
全能答题手学习软件手机版免费安装43.7 |02-25